My Instagram feed, powered by Node.js
I’ve been looking for a good way to display my Instagram photos on my blog — some perfect storm of a solution that offers me control & flexibility, yet doesn’t require me to authorize a 3rd party to access my data. Since Instagram doesn’t offer their own public feeds (unlike Twitter, Flickr, etc), there aren’t many out-of-the-box solutions While sites like Listagram, Statigram, Instafeed, and Instagrid do a great job of showing other people my feed, they’re not designed to allow me to use that content on my own site.
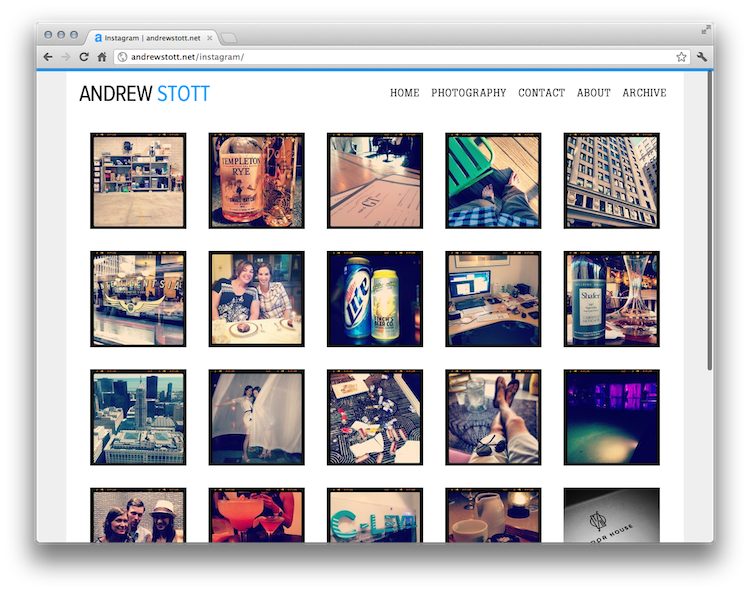
Thanks to a little Node.js code running on Heroku, I was able to build a little public feed of my Instagram photos. Basically, this Express app uses my Instagram API credentials to pull my recent images and presents the data via JSON. It leverages the instagram-node-lib project, too, which makes communicating w/ the Instagram API from Node a snap. I also threw in some Redis (Heroku makes this so trivial) to do some basic caching, to improve load times as well as reduce the Instagram API calls. Sprinkle in some front-end jQuery and a little CSS to make it all pretty, and you’ve got my brand new Instagram page. Not too shabby if I do say so myself! Be sure to scroll down and click on the “Gimme more photos…” button, too.

Here’s the complete server-side code, if anyone is interested:
And on the client-side, here is my jQuery, which handles the AJAX call as well as the animations:
Apologies for any mistakes or smelliness — I don’t write a lot of JavaScript… But considering how quick and painless this was, I might just start! In any case, I hope this is useful for someone out there. Definitely let me know if you have any questions, or if you run into any issues with my new page.
Everything
By Tag
- abstract
- aewed
- anniversary
- apple
- baby
- brussels
- bvi
- cabo
- cancer
- cars
- charity
- chicago
- concert
- cubs
- design
- diptych
- downtonabbey
- drink
- drone
- engagement
- europe
- f1
- family
- fashion
- film
- flythew
- food
- formulaone
- fredarmisen
- friends
- georgemichael
- germanfest
- germany
- gocubsgo
- gopro
- graffiti
- greece
- honeymoon
- humor
- iphone
- iraglass
- kalamazoo
- las vegas
- life
- link
- love
- mavic
- mayfest
- melanoma
- mexico
- michigan
- music
- nyc
- oktoberfest
- paris
- peoplewatching
- pets
- photography
- portrait
- sailing
- san diego
- sandiego
- session
- sneak
- stories
- stottsan
- stottson
- summer
- technology
- theo
- thisamericanlife
- travel
- travelogue
- tv
- updates
- urban
- vacation
- video
- vscocam
- vscofilm
- web
- wedding
- wham
- whatever
- worldseries
By Month
- October 2022
- June 2022
- October 2021
- July 2018
- October 2017
- September 2017
- July 2017
- November 2016
- September 2016
- August 2016
- July 2016
- February 2016
- November 2014
- August 2014
- July 2014
- June 2014
- February 2014
- January 2014
- December 2013
- September 2013
- August 2013
- July 2013
- March 2013
- January 2013
- December 2012
- November 2012
- October 2012
- September 2012
- August 2012
- July 2012
- June 2012
- April 2012
- January 2012
- November 2011
- October 2011
- September 2011
- August 2011
- July 2011
- June 2011
- January 2011
- October 2010
- August 2010
- March 2010
- February 2010
- January 2010
- December 2009
- November 2009
- October 2009
- September 2009
- August 2009
- July 2009
- June 2009
- May 2009
- April 2009
- March 2009
- February 2009
- January 2009
- December 2008
- November 2008
- October 2008
- September 2008
- August 2008
- July 2008
- June 2008
- May 2008
- April 2008
- March 2008
- February 2008
- December 2007
- November 2007
- September 2007
- August 2007
- July 2007
- May 2007
- April 2007
- February 2007
- January 2007
- December 2006
- September 2006
- August 2006
- July 2006
- June 2006
- May 2006
- April 2006
- March 2006
- February 2006
- January 2006
- September 2005
- August 2005
- July 2005
- June 2005
- May 2005
- April 2005
- March 2005
- January 2005
- December 2004
- November 2004
- October 2004
- September 2004
- August 2004
- July 2004
- June 2004
- May 2004
- April 2004
- March 2004
- February 2004
- January 2004
- December 2003
- November 2003
- October 2003
- September 2003
- August 2003
- July 2003
- June 2003
- May 2003
- April 2003
- March 2003
- February 2003
- January 2003
Comments